- Published on
WordPressでog:image画像を自動設定する
- Authors

- Name
- Shou Arisaka / 有坂翔
WordPressでog:image(OGP)画像を、記事から最初の画像を取得し自動でog:imageやtwitter:imageのHTMLメタタグを設定するやり方とPHPコードについて解説、紹介します。

WordPressでのog:image(OGP)画像を、記事から最初の画像を取得し、自動でog:imageおよびtwitter:imageのHTMLメタタグを設定する手順とPHPコードについて解説、紹介します。
ところで、先週、当サイトのSEOおよびページ読み込み速度をPagespeed insights、ChromeのLighthouseによるSEO分析より、改善しました。その一環として出てきたのがPWA・プログレッシブウェブアプリ、だとか、icons・アイコンだとかfavicon・ファビコン、といった、画像まわりのことです。
そこで、そういえば、twitterやdiscordなどでシェアされたときの画像のog:image画像の設定はしていなかったな、と思い出しました。
og:imageやtwitter:imageをWordpressの全てのページに設定するのは簡単です。以下のようなHTMLをテーマのheader.phpに貼り付ければいいだけ。
<meta property="og:image" content="https://yuis-programming.com/android-chrome-512x512.png">
<meta name="twitter:image" content="https://yuis-programming.com/android-chrome-512x512.png" />
しかしこれの問題点は、
- 文字通り全てのページに同じog:image画像が設定されてしまうこと。個別の設定ができない
- もし既にog:imageが定義されていた場合、上書きされてしまう。または重複、競合する
なので、以下のphpを書きました。
function callback02($buffer) {
$dom = new DOMDocument();
$dom->loadHTML($buffer);
$xpath = new DOMXPath($dom);
$og_image = $xpath->query('//meta[contains(@property, "og:image")]')->item(0);
if ($og_image == null) {
for ($x = 0; $x <= 3; $x++) {
if ($x == 3) {
$og_default = 'https://yuis-programming.com/android-chrome-512x512.png';
$buffer = str_replace('</head>', '<meta property="og:image" content="' . $og_default . '">
<meta name="twitter:image" content="' . $og_default . '" />
</head>', $buffer);
break;
}
$d = $xpath->query('//main/article//img')->item($x);
if ($d !== null) {
$i = $d->getAttribute("src");
$m = preg_match('/yuis\.xsrv\.jp\/(data|images)\/.*(jpe?g|png|webp)($|\?)/',$i,$matches);
if ($m == 1) {
$buffer = str_replace('</head>', '<meta property="og:image" content="' . $i . '">
<meta name="twitter:image" content="' . $i . '" />
</head>', $buffer);
break;
}
}
}
}
return $buffer;
}
ob_start("callback02");
使用する場合、
$og_default = 'https://yuis-programming.com/android-chrome-512x512.png';を初期設定の画像のurlパスにするpreg_match('/yuis\.xsrv\.jp\/(data|images)\/.*(jpe?g|png|webp)($|\?)/',を記事中の対象としたい画像のurlパスの正規表現パターンにする
なお、いつも通り、使用は自己の責任にてお願いします。上記のコードでデータやデータベースが破損するといったことは理論上あり得ないことですが、サイトが表示されなくなる、その間の訪問者を失ってしまう、といったことは起こりえます。 サイトが崩れた場合は当該のコードを削除し元に戻して保存すればよいです。サイト上の表示を常に正常か、確認・検証しながら使用してください。
上記のプログラムでは、phpのバッファーを取得して処理するob_startと、htmlのパースを行うDOMDocumentを利用しています。
上記のコードでやってるのは大きく分けて、
<meta property="og:image" .. >htmlタグがhtml上に既にあるかどうかを検証、なければ進む- html上のimg画像タグを取得し、そのsrc属性を取得。そのurlが指定の正規表現パターンにマッチする場合、先に進む
- 取得したurlでog:imageタグおよびtwitter:imageタグを作りhtmlの
</head>直前に入れる - 3回くらいimgタグのパターンマッチを繰り返しマッチがなければ、デフォルトのog:image画像でタグを作り
</head>直前に入れる
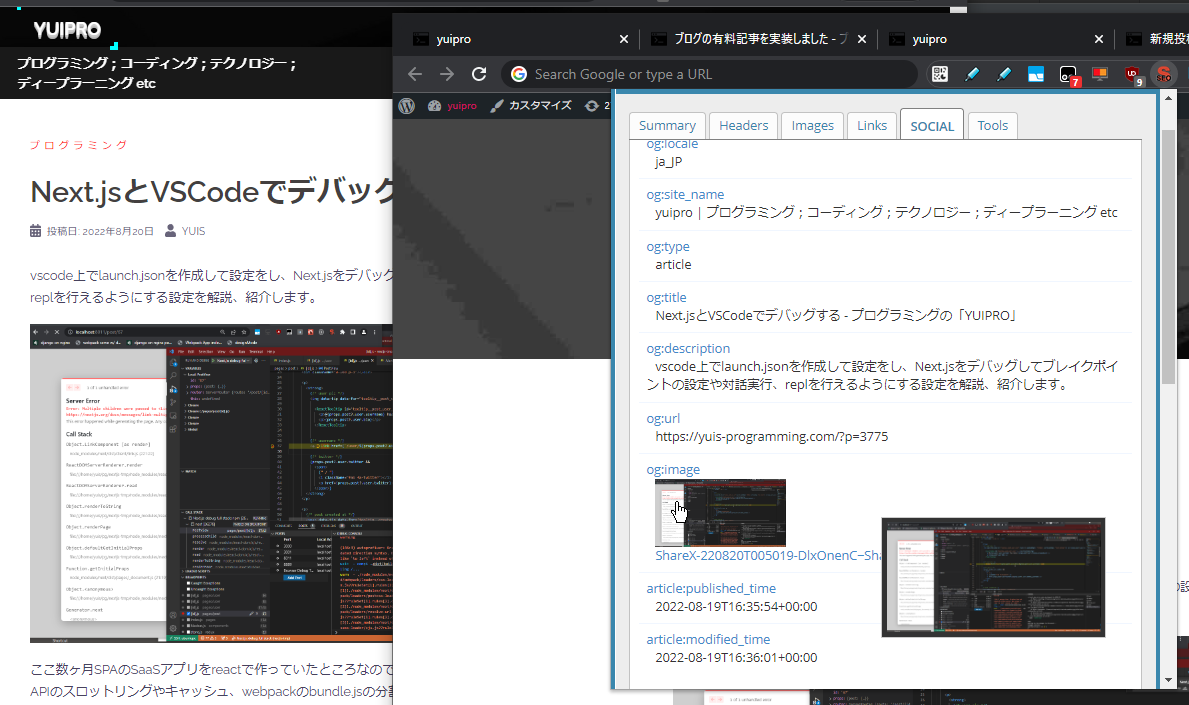
作られたog:imageは上記画像のようにちゃんと認識されてくれています。
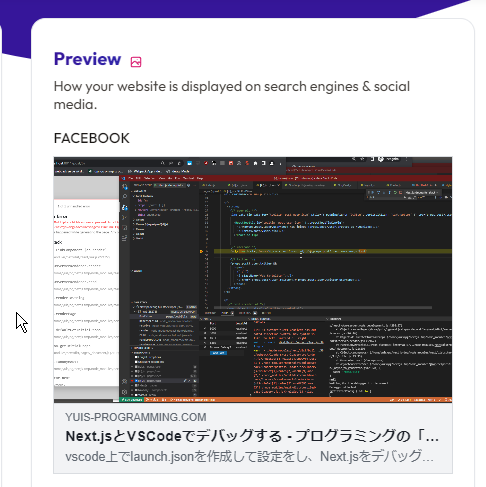
og:imageの見え方の検証・確認をしてみます。
OpenGraph - Preview Social Media Share and Generate Metatags - OpenGraph
いいですね👍