- Published on
コマンドラインからウェブページのキャプチャ画像が取得できるpageres-cliが何かと便利
- Authors

- Name
- Shou Arisaka / 有坂翔
Linuxパソコン・サーバーのBash言語のコマンドラインから、ウェブページのキャプチャ画像が取得できるpageres-cliが何かと便利だったので紹介します。
ヘッダーレスなchromeがnodeやらで登場してきています。そういうプロジェクトから派生して、様々なソフトウェア・ツールが生まれていますが、pageres-cliは実際にウェブページを閲覧する感覚でキャプチャして、ローカルに保存してくれるコマンドラインユーティリティです。
sindresorhus/pageres-cli: Capture website screenshotsWordPressブログのPHPなんかと組み合わせれると良さそうですね。ウェブページをURLでリンクしたときにキャプチャ画像を紹介することで、URL先のサイトがどういうデザイン、レイアウトなのか、だいたいサイトの雰囲気がわかるメリットがビジターにはあります。PHPであれば、数ヶ月ごとなどでキャプチャ画像を更新して最新のウェブページの画像に差し替える、なんていう心遣いを実装しても良いでしょう。
pageres-cliはリソリューションを指定するだけでなく、CSSセレクターを指定してその部分だけをキャプチャしたり、反対にページから特定のクラスをハイドしたりすることができます。
# Capture a specific element
pageres https://example.com 1366x768 --selector='.page-header'
# Hide a specific element
pageres https://example.com 1366x768 --hide='.page-header'
他にも、クッキーの指定--cookie=<cookie>、キャプチャの遅延 --delay=<seconds>に、CSSの追加--css=<string>と、様々なオプションが用意されています。
# クッキーの指定
pageres https://example.com --cookie='foo=bar'
インストール
sudo npm install --global pageres-cli
僕のサイトで試してみた
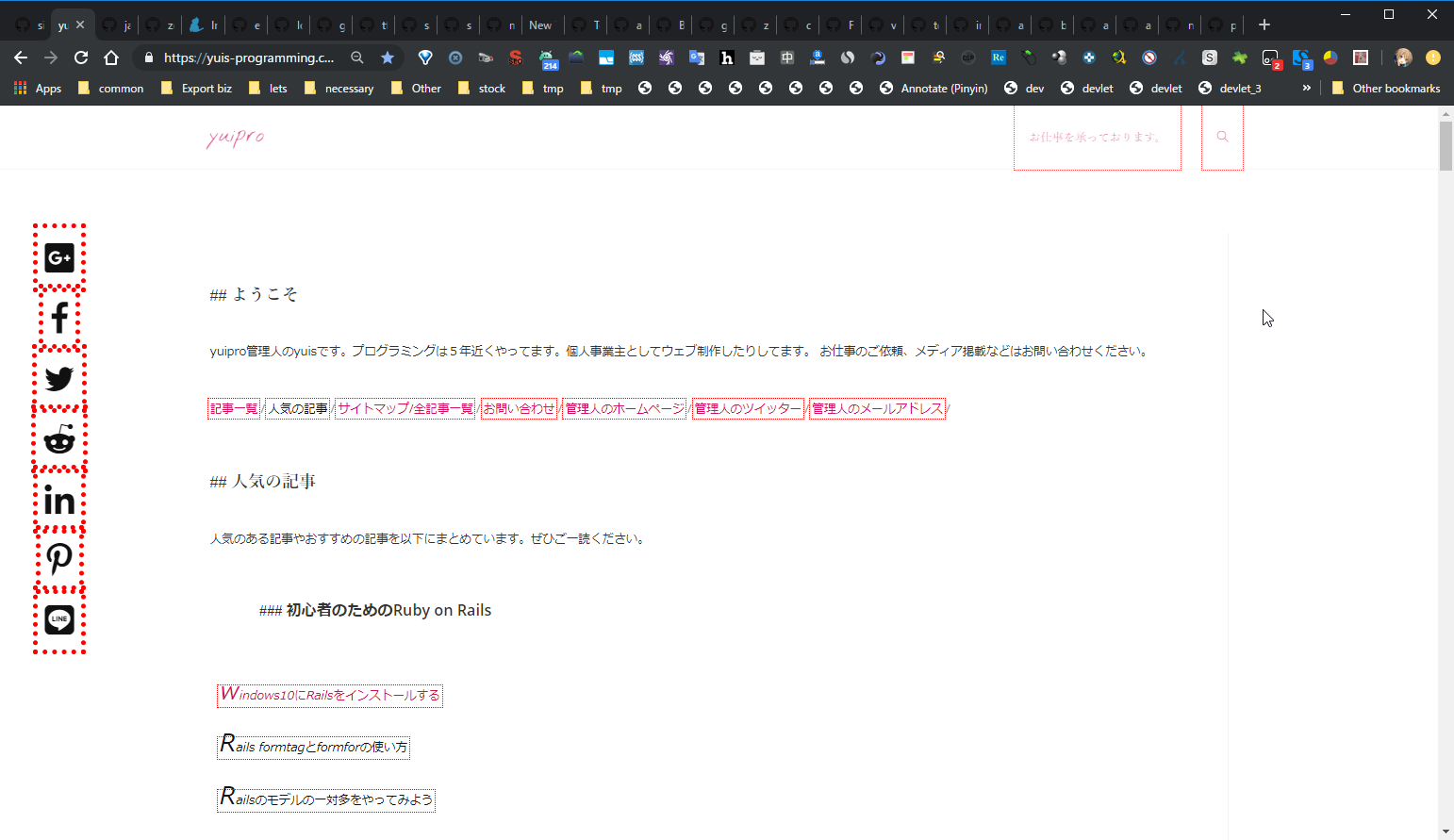
実際のページはこんな感じです。

上記僕のサイトを、いろんなオプションでpageresでキャプチャをしてみたいと思います。
pageres http://yuis-programming.com
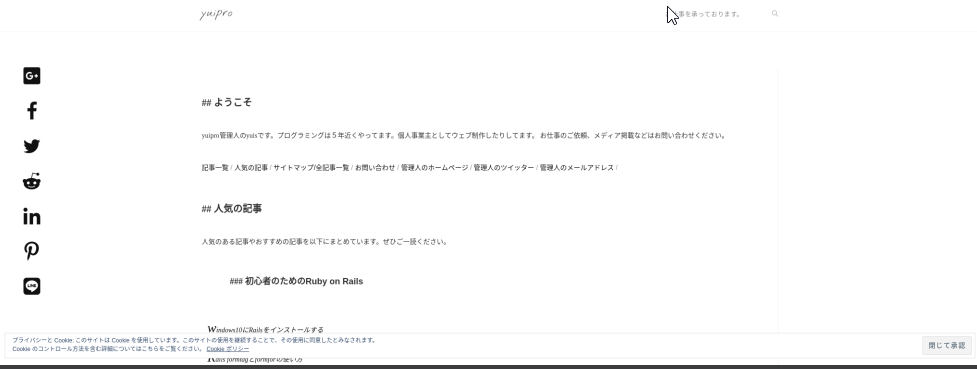
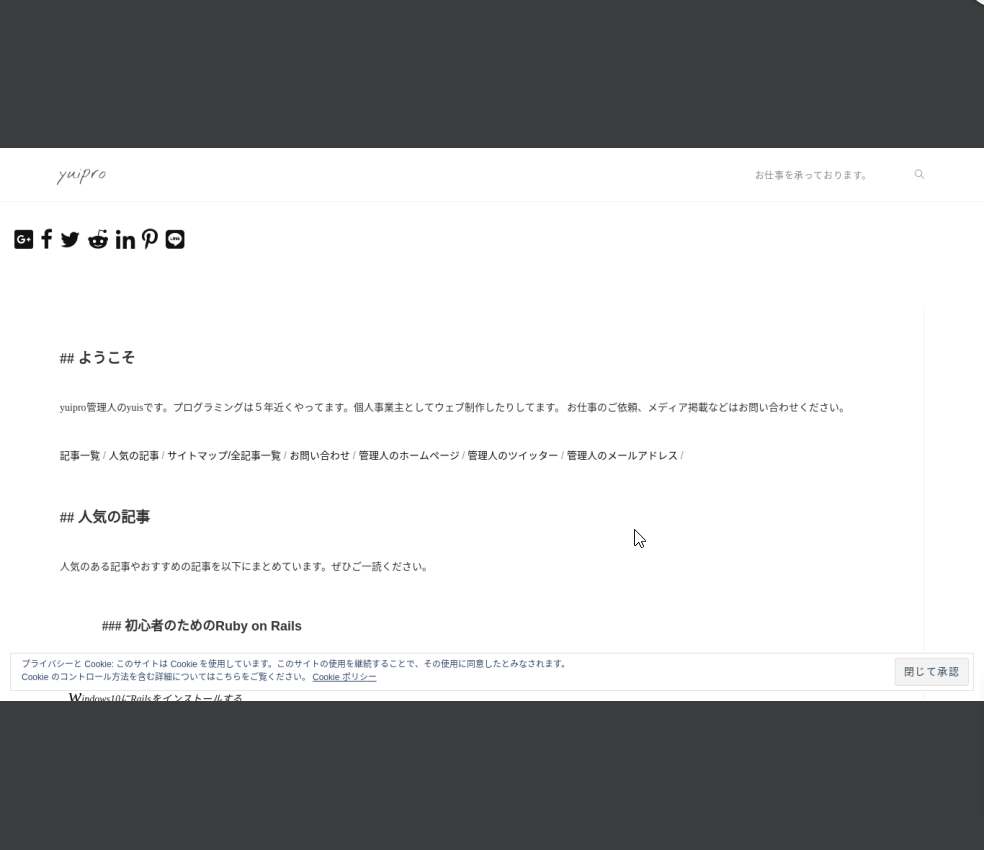
pageres http://yuis-programming.com 1024x768 --crop

pageres http://yuis-programming.com 2048x768 --crop

pageres http://yuis-programming.com --crop

上記のような感じで、いろんなオプションを指定してキャプチャをしてみました。
このツールでは他にも、様々なオプションが用意されています。
まとめ
今回は、コマンドラインからウェブページのキャプチャ画像が取得できるpageres-cliが何かと便利だった話について書きました。
また他にも、様々なオプションが用意されていますので、ぜひ公式のドキュメントを参照してみてください。
皆さんも、ぜひpageres-cliを使ってみてください。 また、面白いコマンドラインツールがあれば、ぜひ教えてください。
この記事が少しでも皆さんのお役に立てれば幸いです。