- Published on
tampermonkeyで@requireした外部スクリプトのキャッシュを削除するには
- Authors

- Name
- Shou Arisaka / 有坂翔
JavaScriptプログラミング言語において、tampermonkeyで@requireした外部スクリプトのキャッシュを削除する方法について紹介します。
tampermonkeyでは@requireで外部のjavascriptファイルを読み込むことができます。 それで僕は、ファイルとかがいろんなとこに散ってるのが嫌いなので、一元管理したく、必要な関数とかは全部まとめたファイルを一度requireしてtampermoneky自体では簡素なコードで動くように、というふうにしたかったのですね。
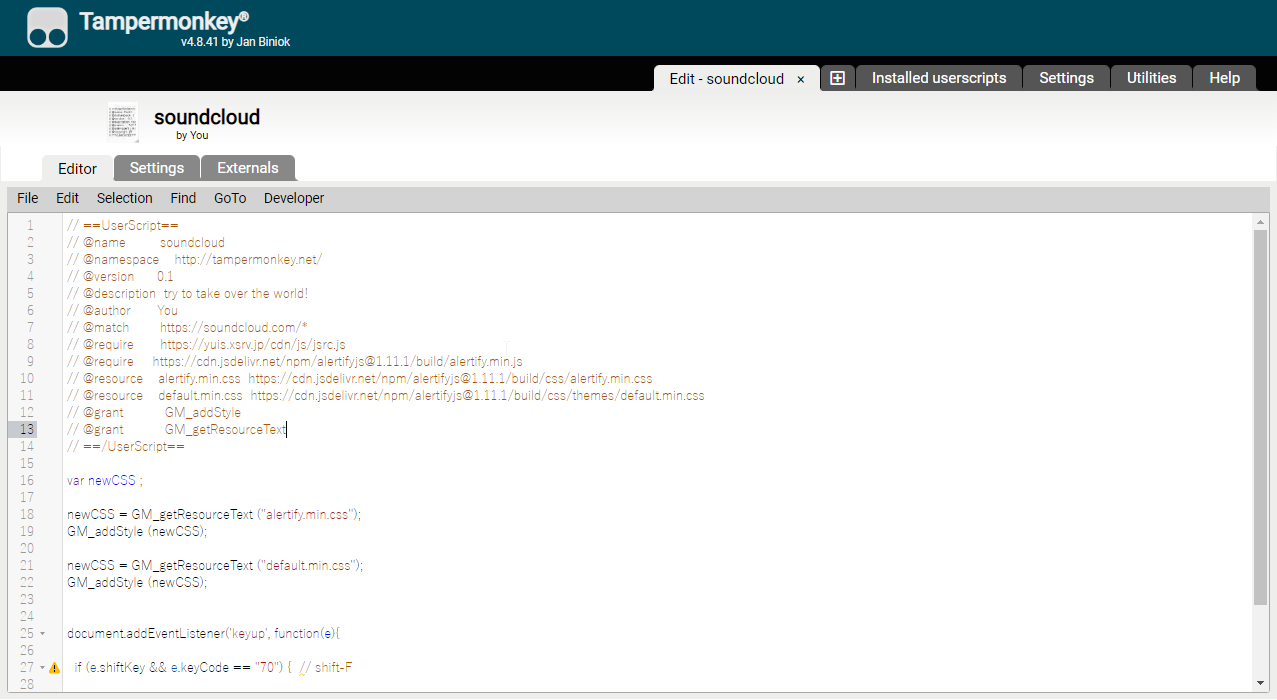
// @require https://yuis.xsrv.jp/cdn/js/jsrc.js
それでつまり、こういう例だと、jsrc.jsファイルはかなりの頻度で更新されるわけで、tampermonkey本体のコードを更新するのと同じくらいにjsrc.jsも更新することになるわけです。
僕はてっきりbashrcみたいに毎度ファイルを読み込んでいるのかと思っていましたが、そうではないようです。

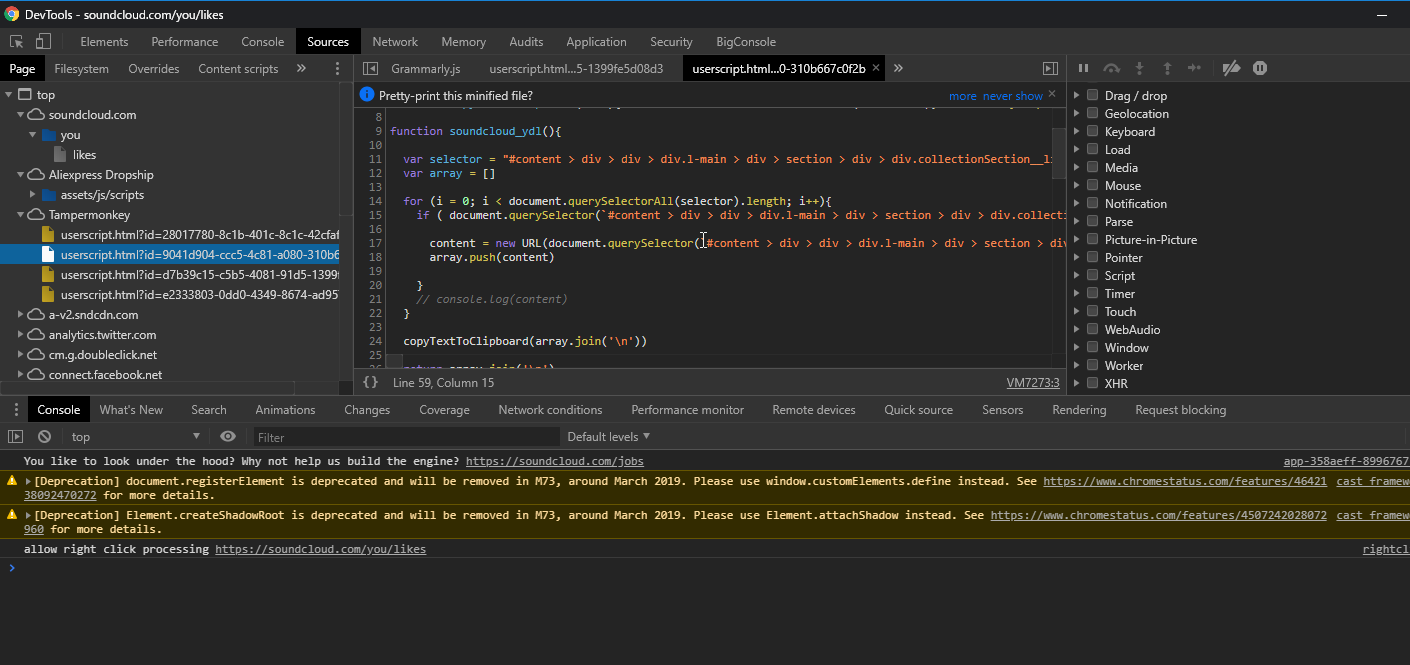
chromeのデベロッパーツールのソースタブからtampermonkeyの内部コードが見れますが、こちらを見ると、サーバー上のjsrc.jsファイルは更新されているのにもかかわらず、こちらのコードは更新が反映されていません。
どうしたらよいのか、まずはとりあえずchromeのページキャッシュ削除、shift-F5を試しました。が、コードは変わらず。当然、動作も変わらず。
で結局どうしたら良いのか、というと、はじめての場合だとこれはわからないなぁというやり方でありました。

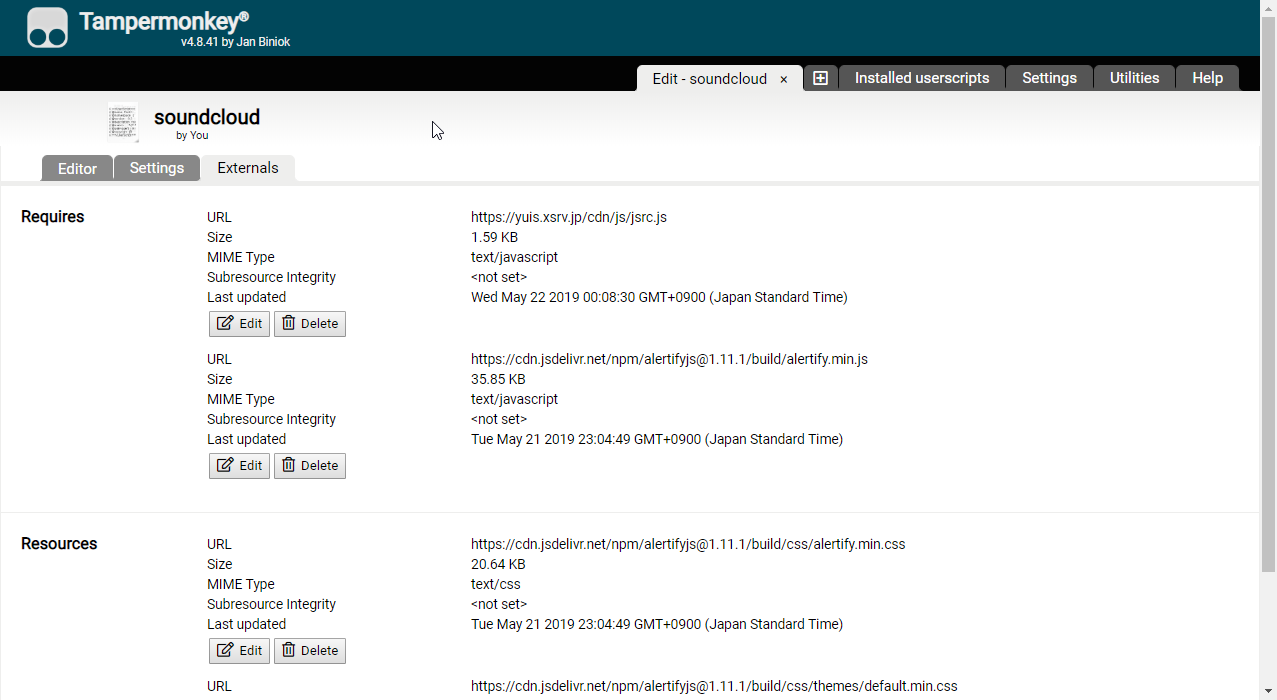
スクリプトエディタのところにexternalsというタブがありますので、それをクリックします。

それで任意のファイルの"delete"をクリックしてやります。これで、キャッシュが消えたことになります。
あとはそのスクリプトの動くページへいって通常通り更新をしてみれば、反映されているはずです。
と、これを毎度やらないでキャッシュをしない方法はないのか?ということについてのイシューがgithubにてありましたので載せておきます。
[Suggestion] @-directive or setting for not caching @require scripts? · Issue #475 · Tampermonkey/tampermonkey