- Published on
WordPressでソースコードのデモページを作る
- Authors

- Name
- Shou Arisaka / 有坂翔
WordPressでソースコードのデモページを作る方法についてメモです。
新しいウェブ系のライブラリ、jsでもCSS3でもjQueryでも、そういうのを使うときは必ずと言っていいほどデモプレイすると思います。 自分でローカルにファイル作ったり、サーバーに作ったりして、ブラウザで見ながらあーなるほどーと唸ったり。僕は面倒なのであんまやりませんけどnodejsで更新自動化したり。
そういうソースコードを、せっかく作ったので、ブログ、WordPressで簡単に紹介できたらなぁと思うわけです。
とりあえず、prismjsってのをちょうどいじっていたので、これを載せたいと思います。

で、作り方ですが、
まず、カスタムページってやつを作ります。
こちらでHTMLはエスケープしましょう。
Free Online HTML Escape / Unescape Tool - FreeFormatter.comで、こんな感じのHTMLで投稿します。(僕はMarkdownが自動でHTML展開されるプラグイン使ってるのでそこは随時置き換えてください)
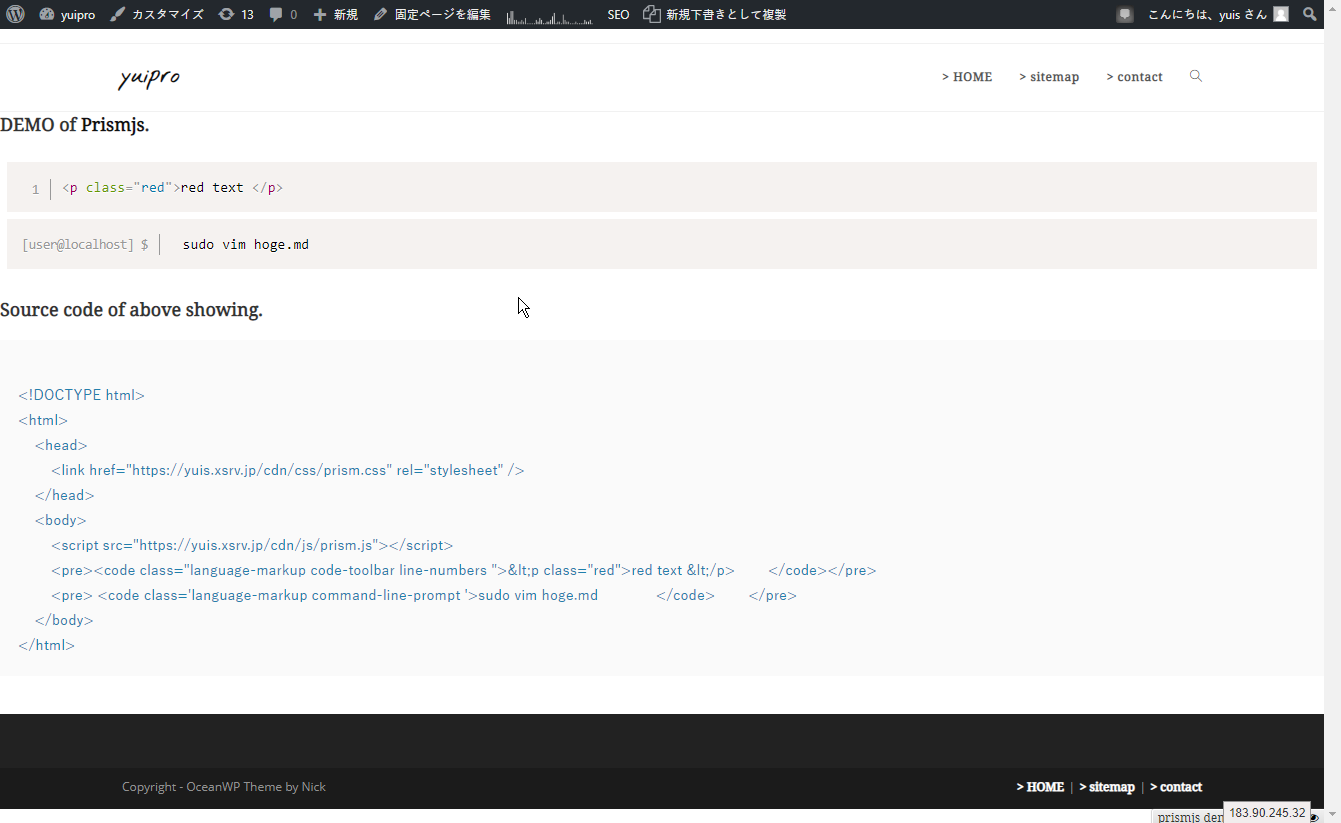
## DEMO of [Prism](https://prismjs.com/).
<iframe src="https://yuis-programming.com/demo/prismjs.html" width="" height=""></iframe>
## Source code of above showing.
<pre><code>
<!DOCTYPE html>
<html>
<head>
<link href="https://yuis.xsrv.jp/cdn/css/prism.css" rel="stylesheet" />
</head>
<body>
<script src="https://yuis.xsrv.jp/cdn/js/prism.js">
<pre><code><p class="red">red text </p> </code></pre>
<pre> <code>sudo vim hoge.md </code> </pre>
</body>
</html>
</code></pre>
<code>
</code><code></code>