- Published on
astroでブログを作成する
- Authors

- Name
- Shou Arisaka / 有坂翔
JavaScriptレスの静的サイト生成エンジンであるastroで、ブログサイトを作成する方法について紹介します。 astroのインストールと設定、使い方について紹介していきます。

Github:
🚀🧑🚀 Keep your eyes to the skies, astronauts withastro/astro: 🚀🧑🚀 Keep your eyes to the skies, astronauts
astroとは (Githubより):
- Webサイト構築のための新鮮で親しみやすいアプローチ
- コンポーネント指向時代におけるDXの改良
- 好きなJavaScriptフレームワークを使用し、必要最低限のJavaScriptを自動的に(デフォルトで)提供
fresh but familiar approach to building websites the DX improvements of the component-oriented era Use your favorite JavaScript framework and automatically ship the bare-minimum amount of JavaScript—by default
withastro/astro: 🚀🧑🚀 Keep your eyes to the skies, astronauts
インストール
以下にastroのインストール手順を紹介します。node.jsをインストール
chocolateyを使ってnvm(node.jsのバージョン管理システム)のインストールを行います。 これにより、node.jsの任意のバージョンを後のステップでインストールできるようにします。choco install nvm -y
refreshenv
なお、chocolateyとは何かについての概要とインストール方法については以下で紹介しています。
Windows 11にchocolateyをインストールするインストールされたnvmを使用し、以下のコマンドでnode.jsのバージョン14.13.1をインストールします。 astroではnode.jsのバージョンは特に指定されていないようですが、無難なところでnode.jsのバージョンv14で試したところ動作が確認できたため、このバージョンをインストールに指定して進めていきます。
nvm install 14.13.1
node.jsがインストールされたことを確認します。
> C:\ProgramData\nvm\v14.13.1\node64.exe -v
v14.13.1
任意のディレクトリを作成し、移動します。 npm initコマンドでnode.jsプロジェクトを初期化しpackage.jsonファイルを作成します。
cd C:\pg\node\_win_v14.13.1_dev\
C:\ProgramData\nvm\v14.13.1\npm.cmd init
astroをインストール
上記Githubのドキュメントでは、npm installでastroのパッケージをインストールするよりも、npm init astroコマンドを実行することで設定やファイルの生成までを自動的に行うことが推奨されています。C:\ProgramData\nvm\v14.13.1\npm.cmd npm init astro
# or
npm init astro
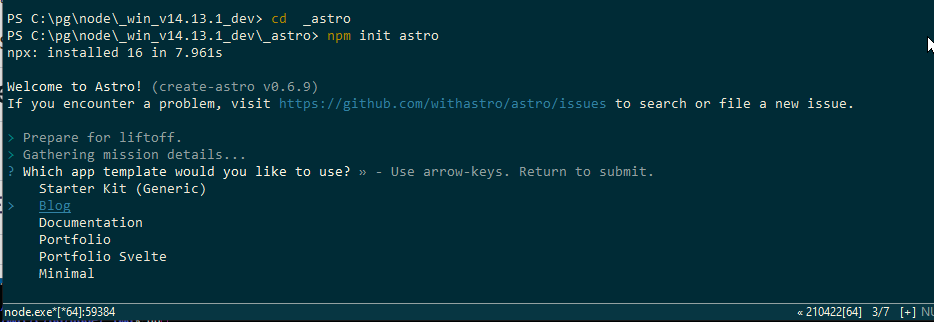
生成するプロジェクトの種類として、スターター(一般的)・ブログ・ドキュメント・ポートフォリオ・最小限、ミニマムなどのオプション選択可能になっています。 ここでは例としてブログを選択して進めてみます。
(npm init astroによるastroのインストール)

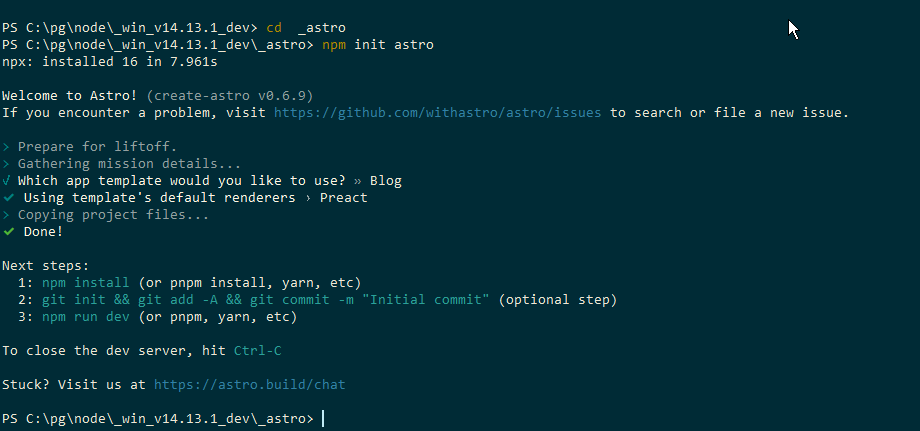
(npm init astroによるastroのインストール / プロジェクトの選択: スターター(一般的)・ブログ・ドキュメント・ポートフォリオ・最小限、ミニマム)

これより下記のような構成でプロジェクトのファイルが生成されます。
.
├── README.md
├── astro.config.mjs
├── package-lock.json
├── package.json
├── public
│ ├── assets
│ ├── favicon.ico
│ ├── social.jpg
│ └── social.png
├── sandbox.config.json
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ └── styles
└── tsconfig.json
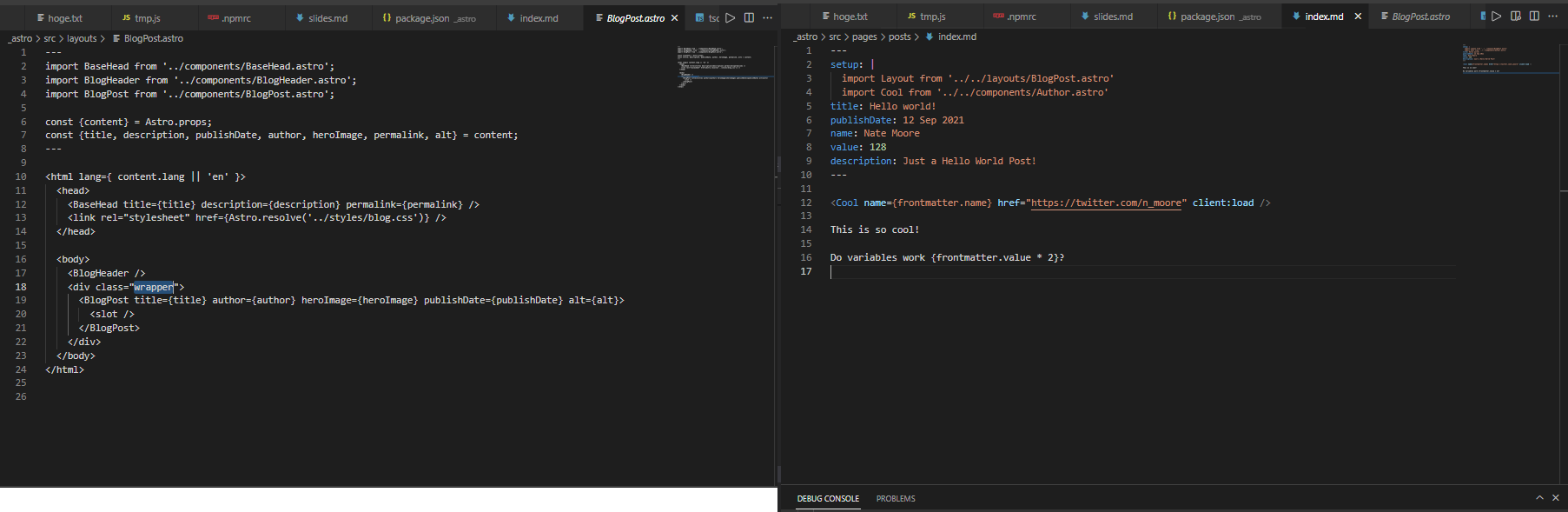
初期状態の./src/layouts/BlogPost.astroファイルおよび./src/pages/posts/index.mdファイルは以下のようになっています

上記画像の"next steps"に見られるように、現在の状態ではpackage.jsonのnode/npmパッケージがインストールされていない状態なので、インストールを行います。
npm install
astroを実行
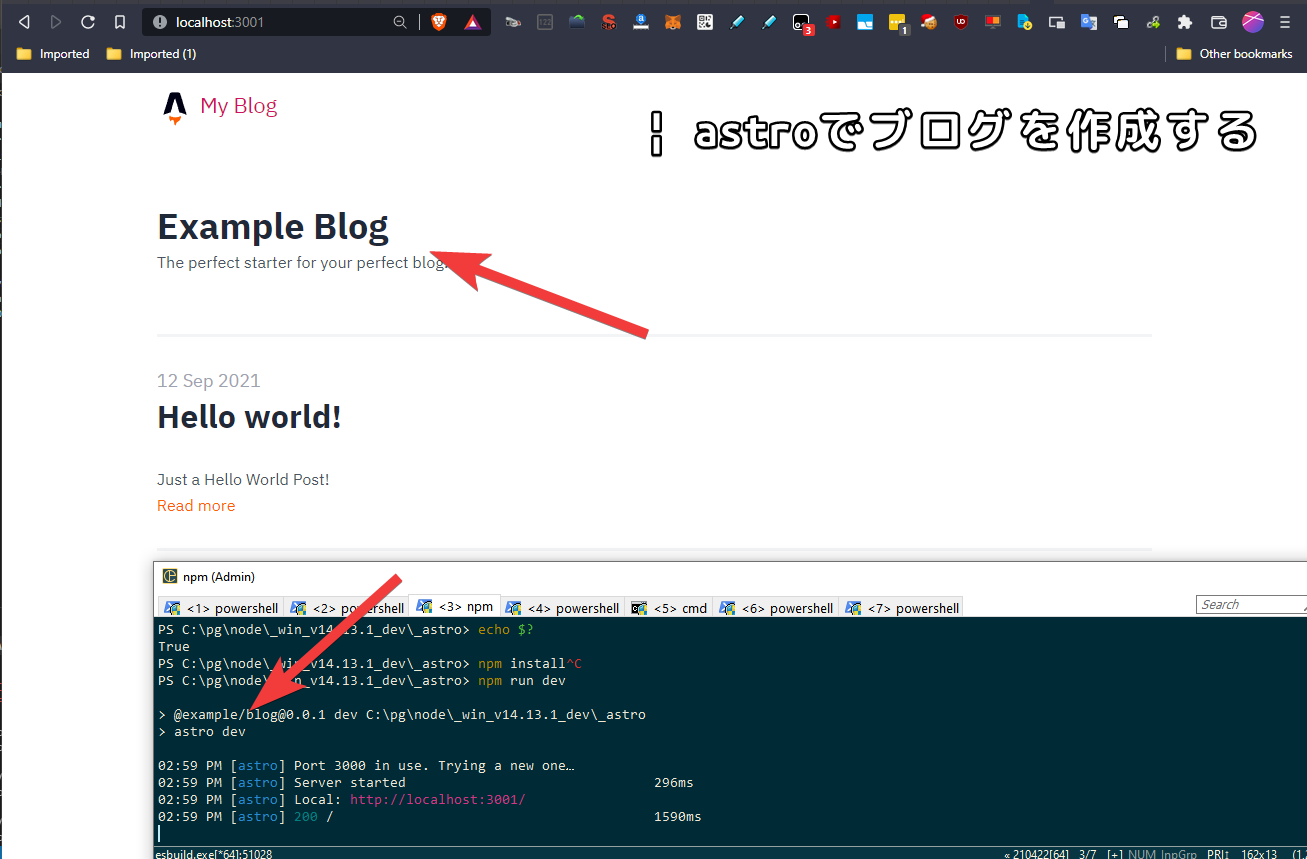
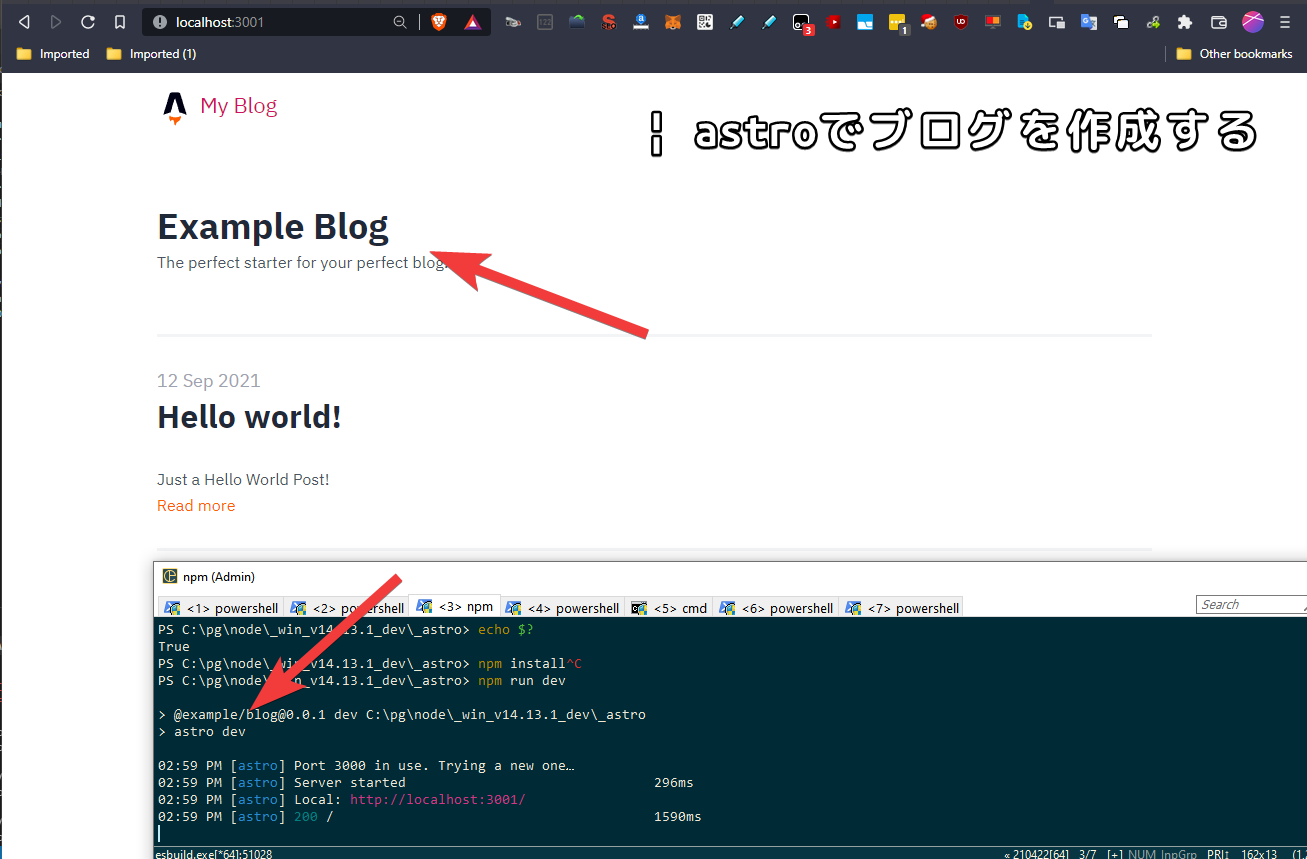
開発環境サーバーの起動は以下コマンドで行いますnpm run dev
# or
astro dev
サーバーが起動し、localhostをアドレスを開くことでサイトを見ることができます。

Github pagesへのpushやサーバーへのデプロイのために、静的ページをビルド・生成するには以下のコマンドを使用します。
npm run build
# or
astro build
まとめ
この記事では、JavaScriptレスの静的サイト生成エンジンであるAstroを使用して、ブログサイトを構築する手順について説明しました。以下は記事の主要なポイントの要約です。
Astroは、Webサイトの構築に新しいアプローチを提供し、コンポーネント指向の改善を提供するツールです。好きなJavaScriptフレームワークを使用し、必要な最小限のJavaScriptを自動的に提供します。
Astroのインストールには以下のステップが含まれます:
Node.jsをインストール: Chocolateyを使用してNVM(Node.jsのバージョン管理システム)をインストールし、Node.jsのバージョン14.13.1を選択します。Astroは特定のNode.jsバージョンを必要としない場合がありますが、バージョン14で動作確認できることが示唆されています。
Astroをインストール: Astroのパッケージをnpmで直接インストールする代わりに、
npm init astroコマンドを使用してプロジェクトを自動的に設定し、プロジェクトの種類(例: ブログ)を選択します。これにより、プロジェクトのファイル構造が生成されます。
プロジェクトのファイル構造には、astro.config.mjs、package.json、srcディレクトリなどが含まれ、初期状態でサンプルのAstroコンポーネントとコンテンツが提供されます。
- 依存関係のインストール:
npm installコマンドを使用して、プロジェクトの依存関係をインストールします。
Astroプロジェクトの開発環境を起動するためには、以下のコマンドを使用します:
npm run devまたはastro dev
これにより、Astroの開発用サーバーが起動し、ローカルホスト上でサイトをプレビューできます。
最後に、Astroプロジェクトをビルドして静的ページを生成するために以下のコマンドを使用します:
npm run buildまたはastro build
このプロセスを経て、Astroを使用してブログサイトを構築し、開発・デプロイするための基本的なステップが完了します。これにより、静的な高性能のウェブサイトを効率的に構築できます。