- Published on
slidevでスライドプレゼンテーション (vue.js)
- Authors

- Name
- Shou Arisaka / 有坂翔
vue.jsのスライドプレゼンテーションのためのオープンソースソフトウェア"slidev"について紹介します。 slidevはマークダウンを採用しており、ドローイングやナイトビジョンモード、ウェブカメラなどの機能が搭載されています。 slidevの機能やできること、インストール方法と使い方について紹介していきます。

Github:
slidevjs/slidev Presentation Slides for Developers (Beta) 開発者向けプレゼンテーションスライド(ベータ版) slidevjs/slidev: Presentation Slides for Developers (Beta)
インストール
以下にslidevのインストール手順を紹介します。node.js v14をインストール
chocolateyを使ってnvm(node.jsのバージョン管理システム)のインストールを行います。 これにより、node.jsの任意のバージョンを後のステップでインストールできるようにします。choco install nvm -y
refreshenv
なお、chocolateyとは何かについての概要とインストール方法については以下で紹介しています。
Windows 11にchocolateyをインストールするインストールされたnvmを使用し、以下のコマンドでnode.jsのバージョン14.13.1をインストールします。 node.jsのバージョンがv14以上であることはslidevの必要環境の一つとして指定されている要件の一つです。v14またはそれ以上のnode.jsをインストールします。
nvm install 14.13.1
node.jsがインストールされたことを確認します。
> C:\ProgramData\nvm\v14.13.1\node64.exe -v
v14.13.1
任意のディレクトリを作成し、移動します。 npm initコマンドでnode.jsプロジェクトを初期化しpackage.jsonファイルを作成します。
cd C:\pg\node\_win_v14.13.1_dev\
C:\ProgramData\nvm\v14.13.1\npm.cmd init
slidevをインストールおよび実行
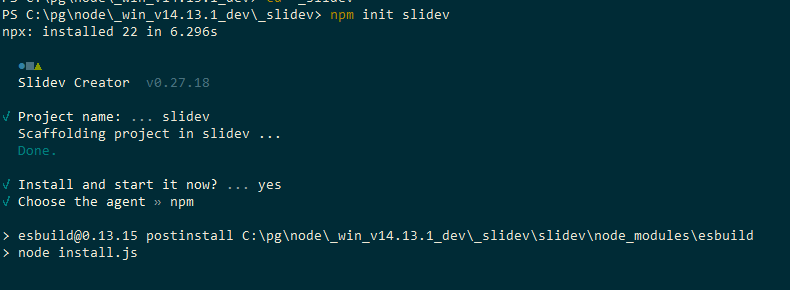
上記Githubのドキュメントでは、npm installでslidevのパッケージをインストールするより、npm init slidev コマンドを実行することで設定やファイルの生成、サーバーの実行とlocalhostアドレスをブラウザで開くまでを自動的に行うことが推奨されています。C:\ProgramData\nvm\v14.13.1\npm.cmd npm init slidev
# or
npm init slidev
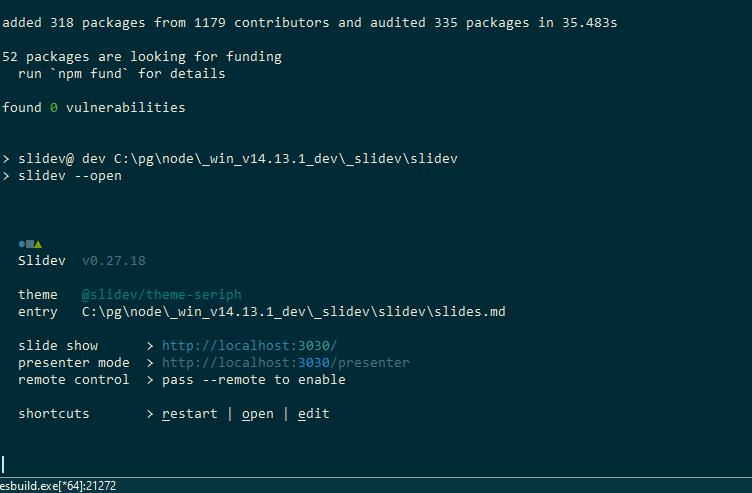
上記コマンドの出力は以下のようになります。


コマンドの実行とインストールが正常に終了すれば、自動的にファイルやフォルダが生成され、サーバーが実行されて "http://localhost:3030/" のアドレスがslidevのインターフェイスとしてブラウザで自動的に開かれるはずです。
(生成されるプロジェクトののファイルツリー)
.
└── slidev
├── README.md
├── components
├── netlify.toml
├── node_modules
├── package-lock.json
├── package.json
├── slides.md
└── vercel.json
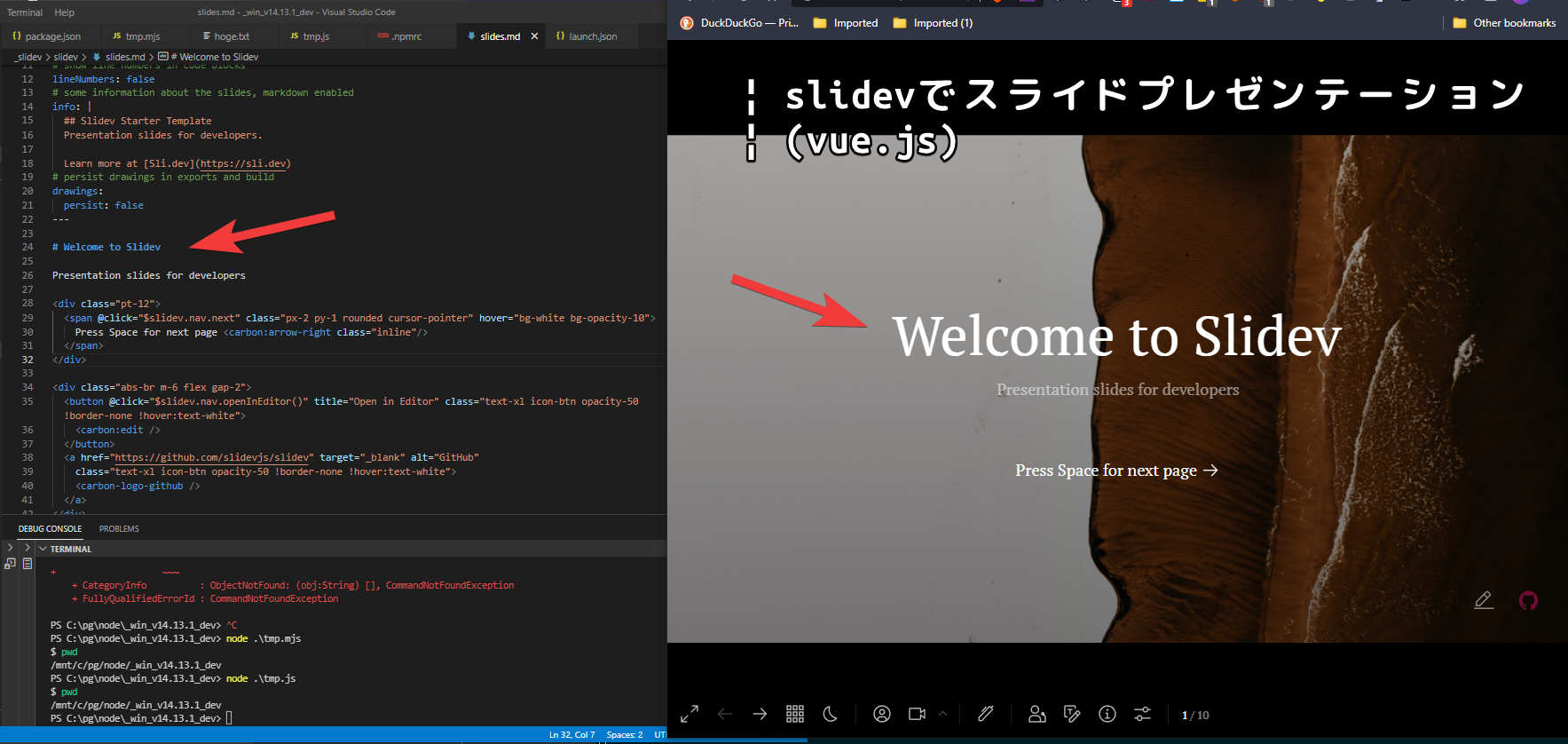
上記画像の通り、主な設定やmarkdownでのスライドの本文の記述は "slides.md" ファイルを編集して行います。 slides.mdファイルを編集し保存することで、画面上のスライドも自動的に更新されます。
使い方・機能
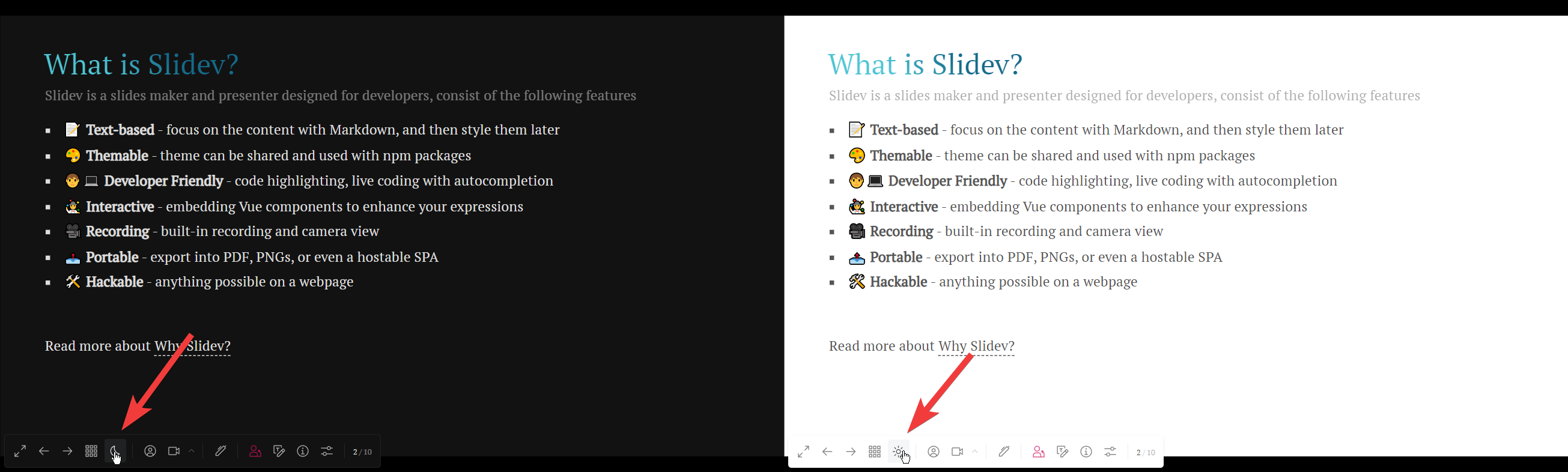
主な機能としては以下のようなものがあります。バックグラウンドの黒白トグル(ナイトビジョンモード):

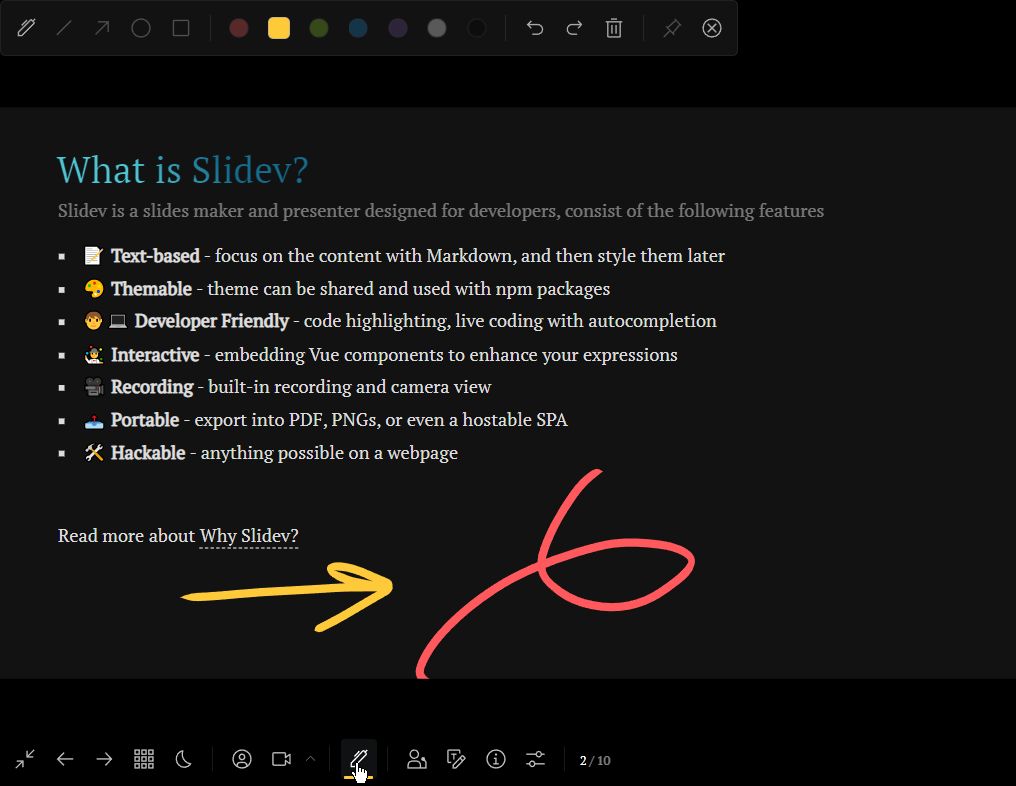
ペン描写・ドローイング:

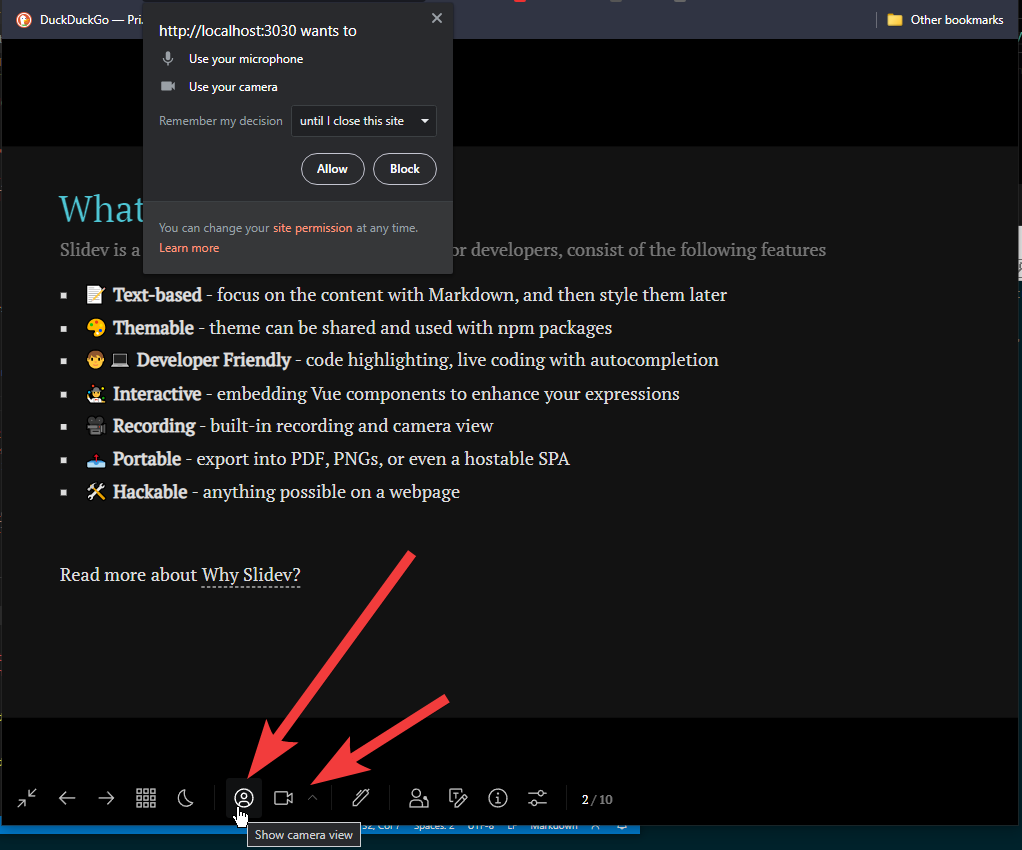
ウェブカメラの追加 / 録画・レコーディング:

まとめ
本記事では、スライドプレゼンテーションのためのオープンソースソフトウェアであるSlidevについて紹介しました。以下は記事の要点をまとめたものです。
Slidevは、開発者向けのプレゼンテーションスライド作成ツールで、マークダウンを使用してスライドを作成できます。さらに、ドローイング、ナイトビジョンモード、ウェブカメラの統合など、多くの機能が提供されています。
インストール手順は以下の通りです:
Node.js v14のインストール: Node.jsのバージョン管理ツールであるNVMを使用してNode.js v14をインストールします。Slidevが正常に動作するために、v14以上のNode.jsが必要です。
Slidevのインストール:
npm init slidevコマンドを使用してSlidevのパッケージをインストールし、プロジェクトの設定とファイル生成を自動化します。これにより、Slidevプロジェクトが生成され、ブラウザでスライドをプレビューできます。
Slidevプロジェクトのファイル構造には、slides.mdファイルなどが含まれます。スライドのコンテンツはこのMarkdownファイルを編集して作成します。
Slidevの主要な機能には、ナイトビジョンモード、ペン描写・ドローイング、ウェブカメラの追加や録画などがあります。これらの機能を使用して、魅力的なプレゼンテーションを作成できます。
Slidevは、開発者や技術者向けに設計されたツールであり、スライドプレゼンテーションを効率的に作成し、豊富な機能を活用できる優れたオプションです。