- Published on
Next.jsとVSCodeでデバッグする
- Authors

- Name
- Shou Arisaka / 有坂翔
vscode上でlaunch.jsonを作成して設定をし、Next.jsをデバッグしてブレイクポイントの設定や対話実行、replを行えるようにする設定を解説、紹介します。

ここ数ヶ月SPAのSaaSアプリをreactで作っていたところなのですが、SPA特有のページ速度の問題とか、APIのスロットリングやキャッシュ、webpackのbundle.jsの分割、split chunks、最適化問題という深淵に足を踏み入れ、絶望しかけていた。
そのところSSR・サーバーサイドレンダリングのことを思い出し、そうだ、next.js試そうと思いったのが先週、既存のコードをリファクタリングしながらnext.jsに移行していき、やはり出てくる問題がデバッグとブレイクポイントの問題です。
node.jsプログラムのデバッグ自体は前からやっているので、npxで以下のようにlaunch.jsonを書いてデバッグを起動していました。
{
"type": "pwa-node",
"request": "launch",
"name": "Nextjs",
"program": "/home/yuis/.nvm/versions/node/v17.9.0/bin/npx",
"args": [
"next",
"dev",
],
"console": "integratedTerminal",
},
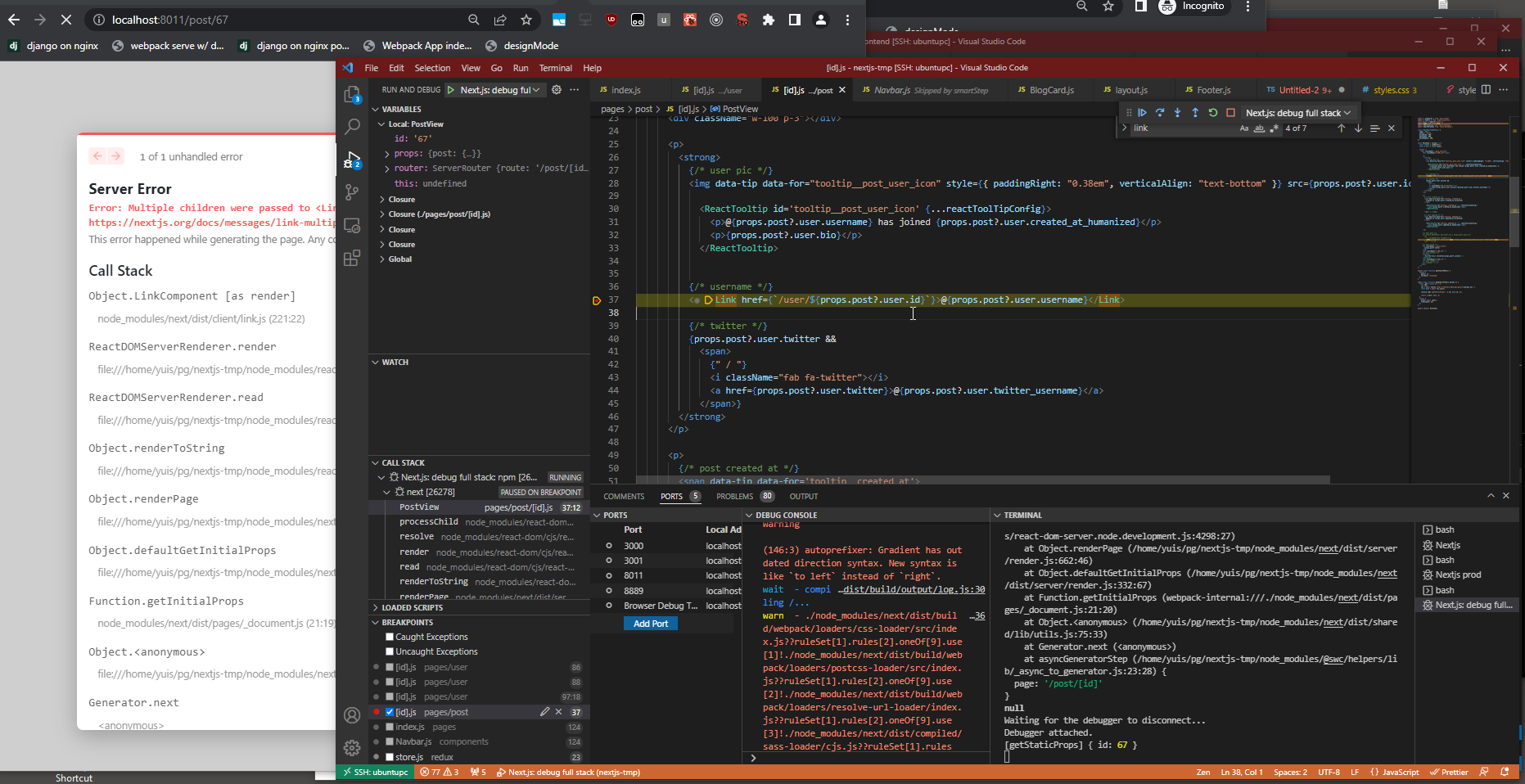
だいたいのnode.jsプログラムはシンプルであれば上記で動くのですが、next.jsはブレイクポイントの起動がすごい遅かったり、ブレイクポイントが動くときと動かないときがあって不安定なのが目立ちました。
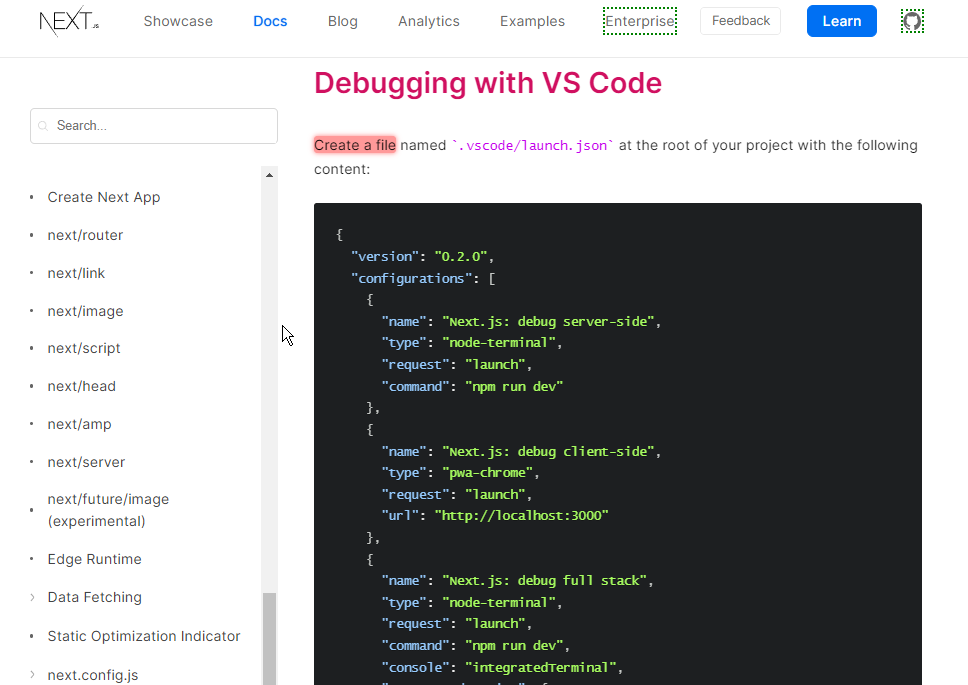
そこで少しggってみると公式のドキュメントがvscodeでのデバッグにメンションしているのを見つけました。
Advanced Features: Debugging | Next.js
そこに3つ設定が置いてあるのですが、うまい具合に動作したのは下記の3つ目。
{
"name": "Next.js: debug full stack",
"type": "node-terminal",
"request": "launch",
"command": "npm run dev",
"console": "integratedTerminal",
"serverReadyAction": {
"pattern": "started server on .+, url: (https?://.+)",
"uriFormat": "%s",
"action": "debugWithChrome"
}
}
2つ目のクライアントサイドのやつのchromeにattachするやつは試してません。クライアントサイドのjavascriptのデバッグはソースマップでreactのソースコードになっていますから、chromeのデベロッパーツールからデバッグできます。これをわざわざvscodeでやると、経験上、動作が重くなります。
上記の3つ目のものはブレイクポイントが不安定といったこともなく、ページをリロードするにしてもurlルートを変えるにしてもエラー前のコードに入れるにしても起動してくれるので、ストレスがないです。
そしてまた、おそらくproduction環境のデバッグについてもnpm run devをnpm run startもしくはnpx next startに変えれば同じ要領で動くはずです。
production環境のデバッグではbuildを自動化すると便利です。
# ./.vscode/launch.json
"preLaunchTask": "build",
# ./.vscode/tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "npm",
"args": [
"run",
"build"
],
"group": "build",
}
]
}
ちなみにvscodeのバージョンは1.64.2です。22年2月のバージョンなので6ヶ月前ですね…自動アップデート無効にしてますから気がつくと古くなります。デバッグが不安定なのはそのせいかもしれないし違うかもしれない。
ただ新しいバージョンだから不安定になる、というのもよくありますので、不安定な場合には上記のlaunch.jsonとこのvscodeバージョンで固定で試してみるとよいかもしれません。
まとめ
Next.jsアプリケーションのデバッグをVisual Studio Code(VSCode)で行う方法について解説しました。以下は記事の主要なポイントをまとめたものです。
launch.json の設定: デバッグを設定するために、launch.json ファイルを使用します。Next.jsアプリケーションのデバッグを行うための設定を提供しました。設定には次のようなプロパティが含まれます。
"name": デバッグ構成の名前"type": デバッグのタイプ(ここでは "node-terminal" を使用)"request": デバッグリクエストの種類("launch" を指定)"command": 実行するコマンド("npm run dev" で Next.js アプリケーションを起動)"console": デバッグコンソールの種類("integratedTerminal" を使用)
デバッグ設定の安定性: 複数のデバッグ設定から、ブレイクポイントが安定して動作し、エラー前のコードに入るためのデバッグ設定を選択しました。特に
"serverReadyAction"の設定が重要で、サーバーが起動するのを待ってデバッグを開始するために使用されます。プロダクション環境でのデバッグ: プロダクション環境でのデバッグを行うために、ビルドタスクとデバッグタスクの設定を提供しました。これにより、本番環境でもデバッグを行う準備が整います。
VSCodeのバージョン: 記事執筆時のVSCodeバージョンが1.64.2であることに触れました。VSCodeの古いバージョンでデバッグが安定することもあるため、最新バージョンが不安定な場合には古いバージョンで試すことをお勧めしました。
これらの設定とアプローチを使用することで、Next.jsアプリケーションのデバッグをVSCodeで安定かつ効果的に行うことができます。