- Published on
VS Codeの拡張機能プラグインの開発とHello World
- Authors

- Name
- Shou Arisaka / 有坂翔
VS code(Visual studio code)テキストエディタにて、拡張機能(extension)、プラグインの開発を行うための環境構築の手順と、 JavaScript/TypeScriptでHello Worldをメッセージ通知するアプリの作成までを解説します。
Powershell管理者権限でchocoにてnodejsと依存関係、requirementであるgitをインストール その後シェルを再起動。
choco install git -y
choco install nodejs -y
npmからyo(yeoman)とgenerator-codeをインストールする。 yeomanはフォルダやファイル、全体のアプリを設定に応じて生成するツール。generator-codeはyeomanのためのエクステンションのようなもので、インストールすることでyoと自動で関連付けられる。
npm install -g yo generator-code
"yo code"コマンドを実行しアプリを生成する。 2つ目に聞かれるプロンプトではアプリ名を"HelloWorld"とする。これは事前定義のコマンドのようなものらしく、この名前を変えると生成されるアプリが普通のものになってしまいハローワールドできないので注意。
yo code # or "yo" > "code"
// ? What type of extension do you want to create? New Extension (TypeScript)
// ? What's the name of your extension? HelloWorld
アプリフォルダをvs codeで開きます。
code ./helloworld
新しいウィンドウでvs codeが開く(code ./helloworldにより./helloworldフォルダがvs codeでただ開かれている)ので、 そこでF5でデバッグ実行。
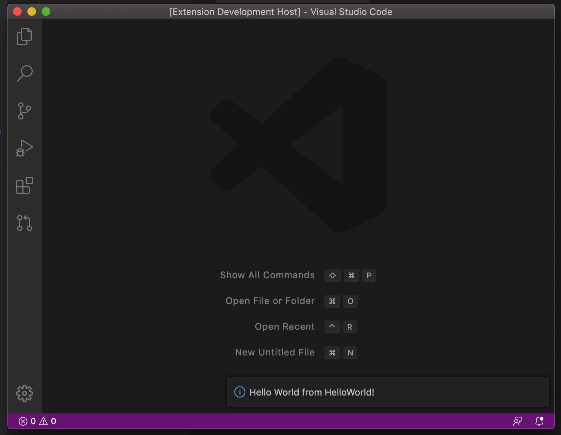
それによりさらに新しいウィンドウが開く。このウィンドウがアプリのウィンドウになる。
このウィンドウ上でctrl-shift-pでコマンドパレットを開き、"Hello World"を検索して実行する。 それにより"Hello world"ポップアップメッセージが表示される、というこのサンプルアプリの実行が行われる。