- Published on
WordPress サイトのトップページだけにだけ追加でHTML(PHP)を表示する
- Authors

- Name
- Shou Arisaka / 有坂翔
WordPress API、PHPプログラミング言語において、サイトのトップページだけにだけ追加でHTML(PHP)を表示する方法について紹介します。
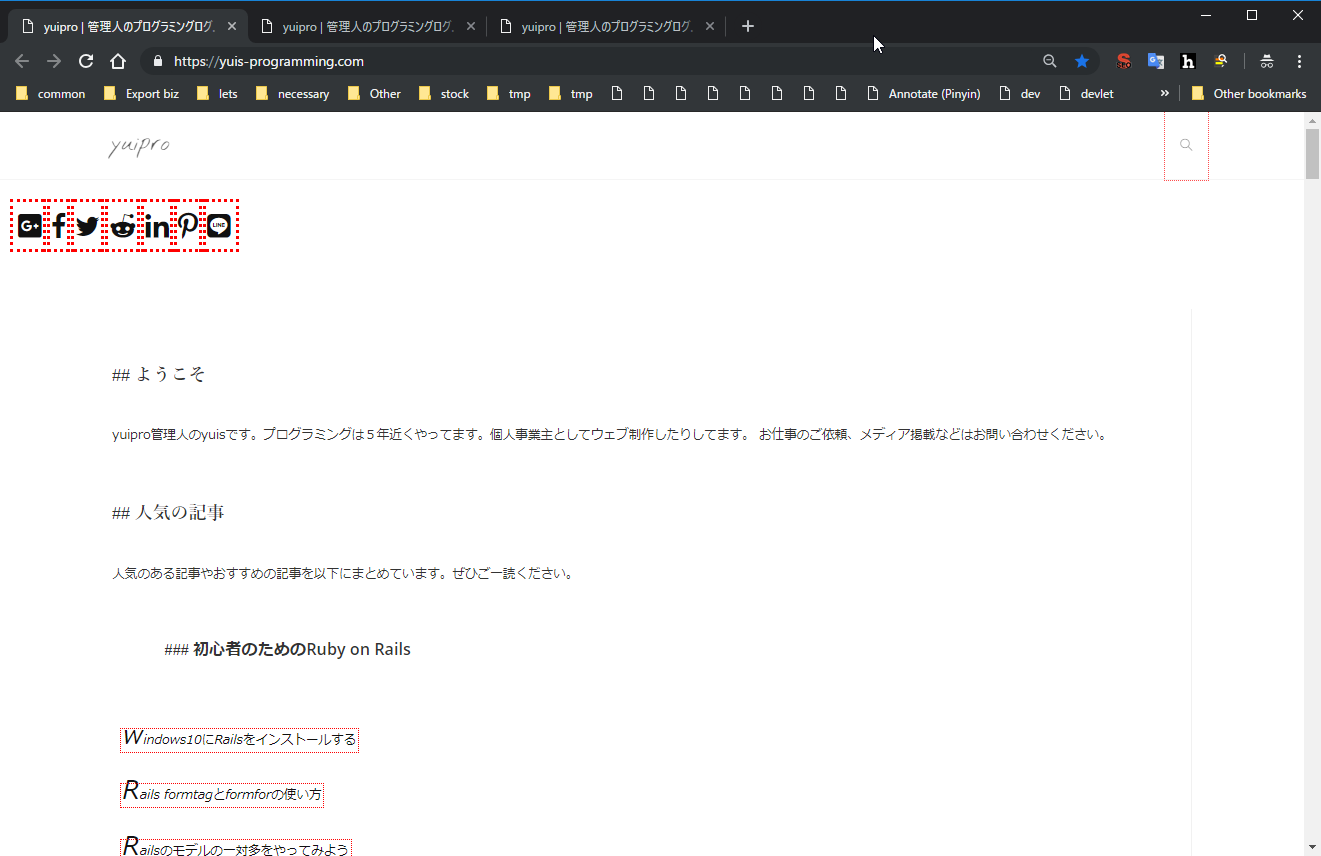
トップページがこう。

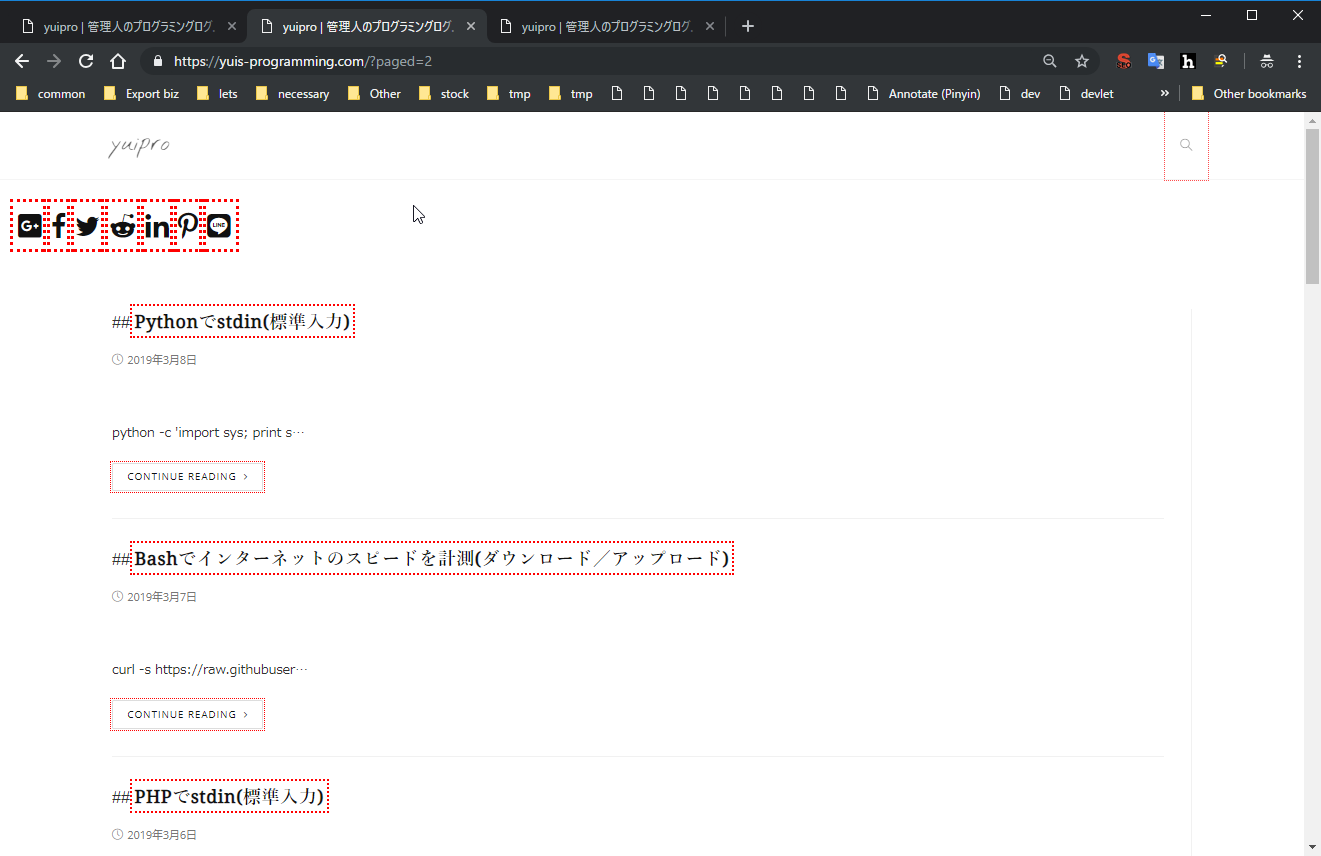
トップページの二頁目、アーカイブのページはこうなるべき。

SEO的に言えば、記事一覧ページ全てに同じ文章があるのはインデキシング的に良くないです。
rmate ../oceanwp/index.phpでテーマのindex.phpを編集します。
if ( is_home() && ! is_paged() ){
echo <<<HTML
<p>something here</p>
HTML;
}
といったようなPHPを好きなところに置きます。
僕は<div id="content" class="site-content clr">の下に置いてます。
is_home() && ! is_paged()が肝なわけですが、僕みたいに記事一覧ページをホームページに設定している場合、(デフォルトではそうです)
is_home()だけだと、https://yuis-programming.com/?paged=2といったページも含まれてしまいます。固定ページの場合はおそらくis_home()だけでも良いかと思います。