- Published on
Chess.comの駒が動かせるマスの色の濃さを変えて見やすくする
- Authors

- Name
- Shou Arisaka / 有坂翔
オンラインチェスのChess.comでは、駒を動かす時にヒントという駒が動かせる先、 可動範囲のマスに丸印の薄い黒色でバックグラウンドの色が変更されます。
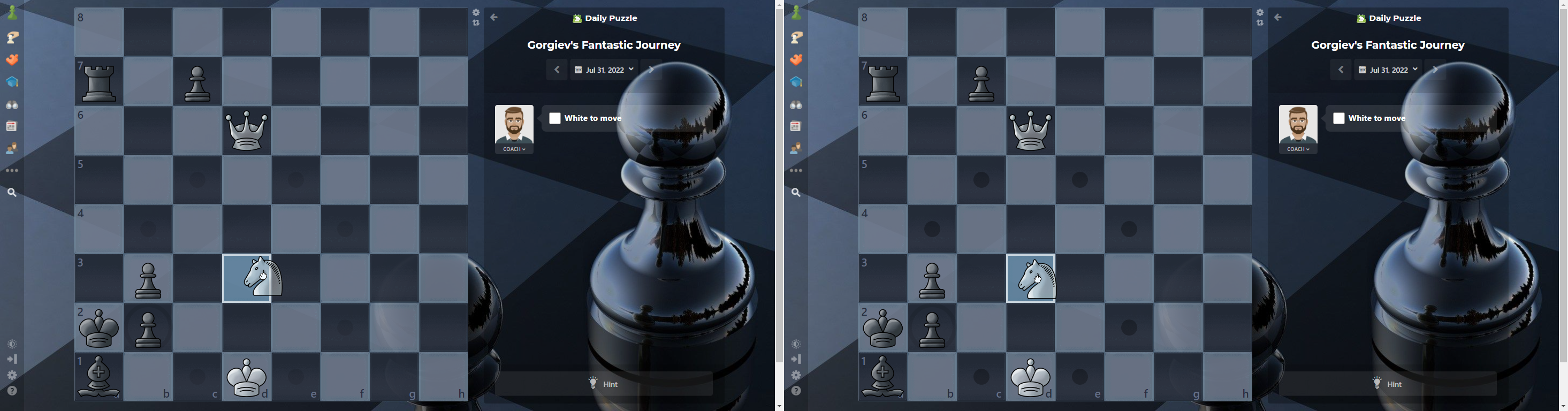
例えば以下画像のようなものです。

この時、画像の左側のようにすごい薄い色で色付けがされているのが、よく見ると分かると思います。
ただ、この色付けが色弱だったり部屋が明るかったりすると本当に見えづらい。
そこでこの色付けの色の濃さを変更できるプログラムを書きました。
画像の右側の方は色が少し濃くなっているのが分かるでしょうか。プログラムを動かすとこうなるようにしています。 この色の設定は1が最大で、デフォルトの左側は0,1、右側のより濃くしたほうは0.3になっています。 なので、これでもまだ足りないという場合はこの数値を大きくするだけでより適切な見えやすさに変更できます。
以下がプログラムになります。
// ==UserScript==
// @name Chess.com hint opacity
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.chess.com/daily-chess-puzzle/*
// @match https://www.chess.com/daily-chess-puzzle
// @match https://www.chess.com/*
// @require https://unpkg.com/[email protected]/dist/url-parse.js
// @run-at document-idle
// @noframes
// ==/UserScript==
(async () => {
const sleep = m => new Promise(r => setTimeout(r, m));
await sleep(200);
while (true) {
await sleep(50); // mseconds
document.querySelectorAll('div[data-test-element="hint"]').forEach(a => {a.style.backgroundColor = 'rgba(0,0,0,.3)'})
}
})();
このプログラムはJavaScriptで動きます。
以下にGoogle ChromeブラウザとFirefoxのそれぞれのインストール方法を紹介します。
- Chromeブラウザ・Braveブラウザ・Kiwiブラウザの場合、Tampermonkey • Chrome拡張機能をインストールする。Firefoxブラウザの場合、Greasemonkeyアドオンをインストールする
- 拡張機能をクリックし、"Create a new script" > 上記のプログラムをコピー・ペーストして保存
濃さを0,3より大きくしたい場合、上記のコードのrgba(0,0,0,.3)の部分の.3を.9だとかお好きな値に変えて、ページを更新、リロードすればokです。