- Published on
The Great Suspenderみたいな拡張機能を作った
- Authors

- Name
- Shou Arisaka / 有坂翔
以前にThe Great Suspenderという拡張機能が存在していたが、セキュリティ上の問題により利用できなくなってしまった。
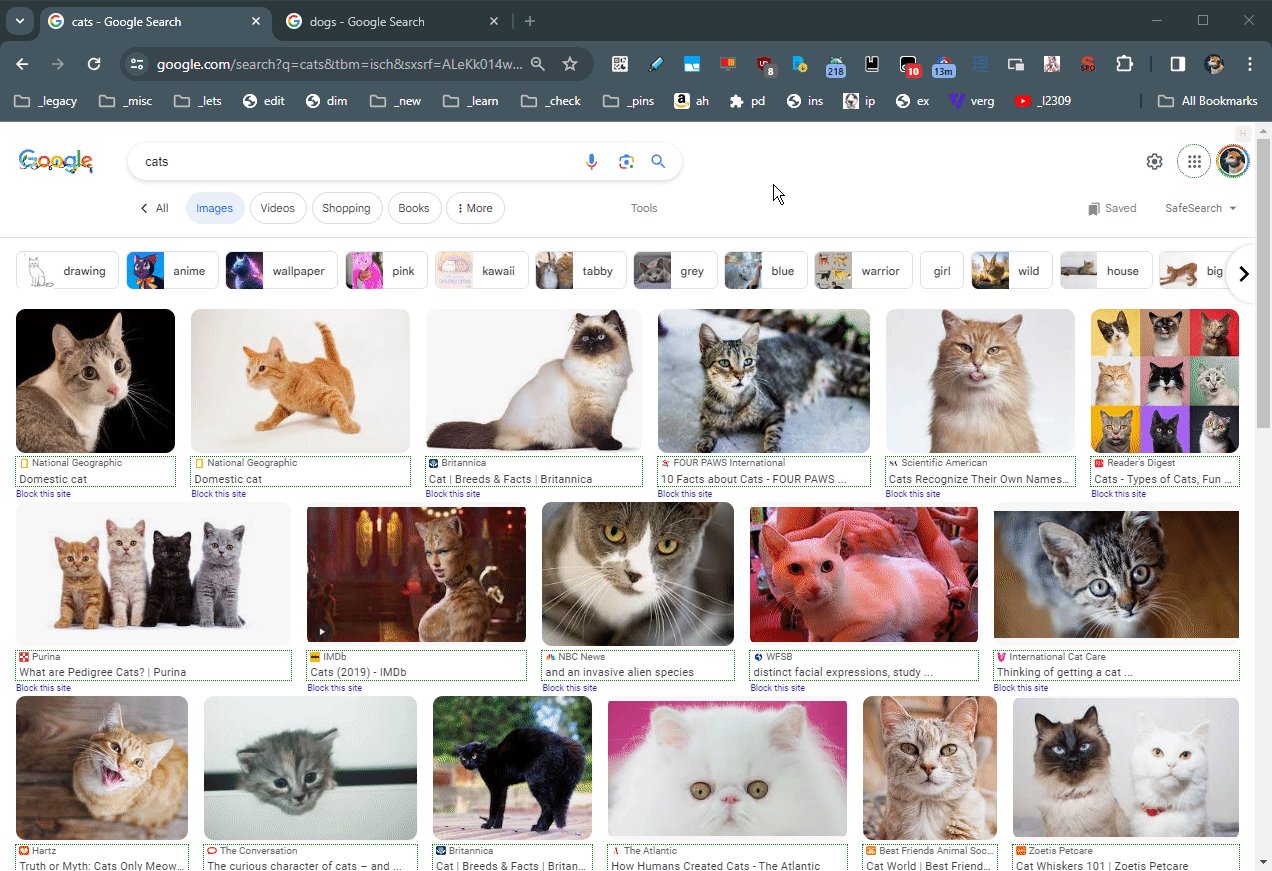
事案からは大分年月が経っており、だからというわけでもないが、気が向いたのでThe Great Suspenderみたいな拡張機能を作ってみることにした。以下のgifはその拡張機能の動作を示している。

とりあえずの仮称をtab suspenderとしている。
このような拡張機能を作る方法は意外とシンプルである。
以下は拡張機能のコードの一部だ。
/**
* tab suspender
*/
(async () => {
const sleep = m => new Promise(r => setTimeout(r, m));
const moment = (await import('https://cdn.jsdelivr.net/npm/[email protected]/+esm')).default;
const axios = (await import('https://cdn.skypack.dev/[email protected]')).default;
const URLParse = (await import('https://cdn.skypack.dev/[email protected]')).default;
const uuid = (await import('https://cdn.skypack.dev/@lukeed/[email protected]')).v4;
const script = (await axios.get('http://localhost:8080/web/lib/utils.js')).data
eval(script);
app.console.setLogPrefix("[tab suspender]");
app.console.warn("starting.");
async function tabSuspender(__target) {
const href = await ChromeUtils.executeScript(__target, `location.href`);
const title = await ChromeUtils.executeScript(__target, `document.title`);
const date = new Date();
const url = `chrome-extension://fnpaijaoeigbfiglkhamjdlkhpapdfbe/options.html`
+ `?href=${encodeURIComponent(href)}&title=${encodeURIComponent(title)}&date=${date}`;
// (続く)
ショートカットキーが設定できるようにしてある。例えばAlt-Rキーを私は設定している。
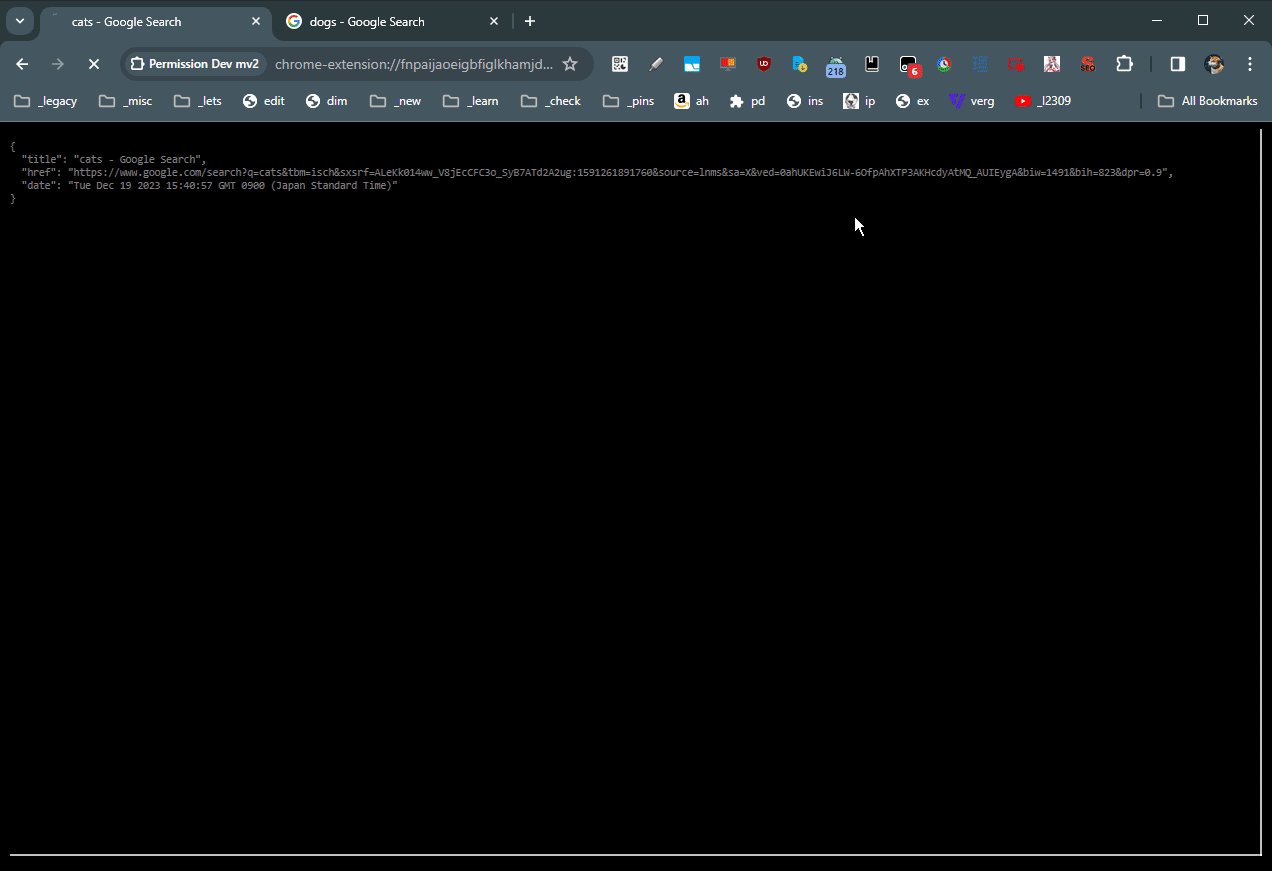
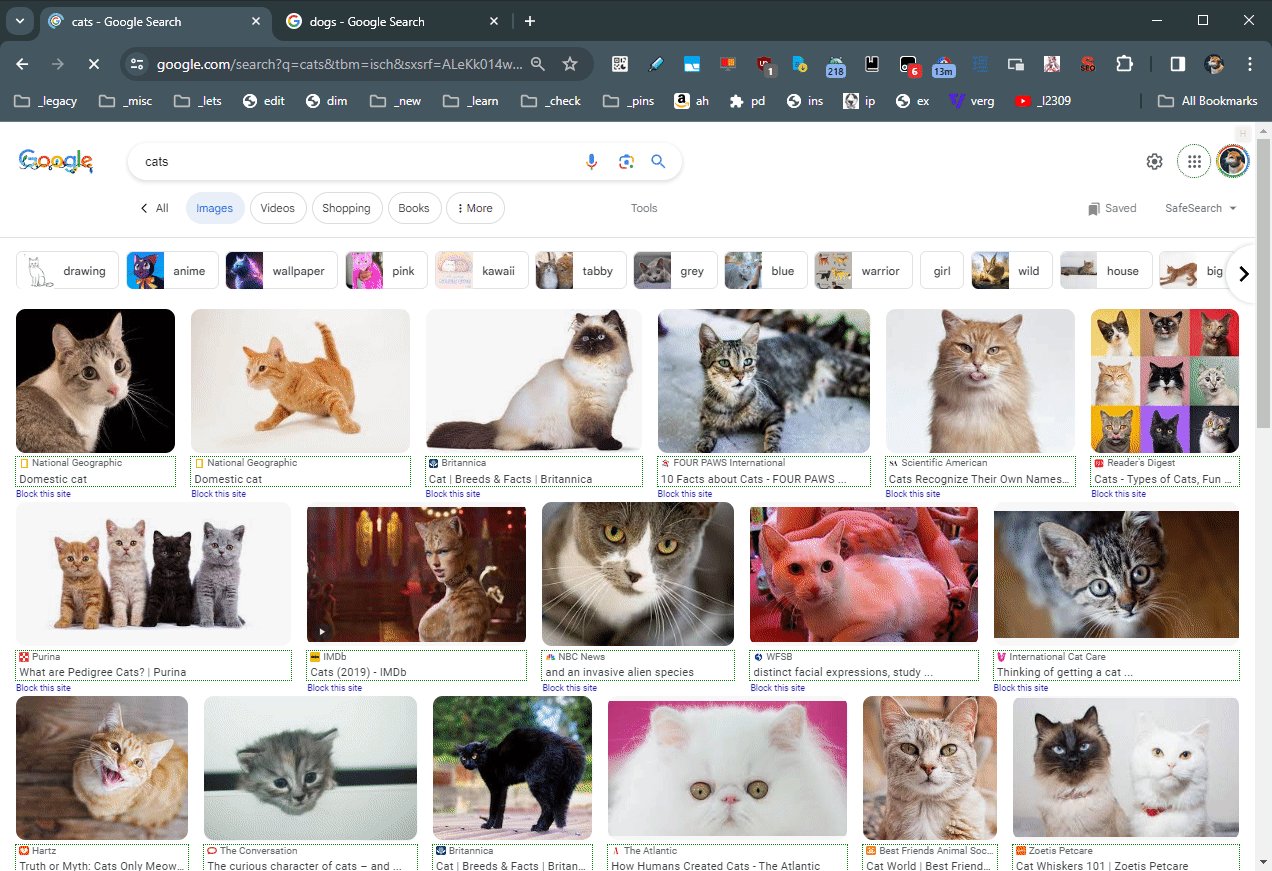
任意のタブのページ上でalt-rを押すと、そのタブが拡張機能の独自ページに飛ぶようになっている。
これにより、CPUやメモリを消費している当該ページからタブを逃してやることができる。また、タブを閉じてしまっても、拡張機能の独自ページからタブを復元することができる。
簡単に言えば、やっていることはシンプルにCPUやメモリ消費の最低限なプレーンなページ(例えばhttps://example.com/のようなものを想像してもらえれば良い)にタブを置き換えているだけである。
しかしThe Great Suspenderも仕組みはほぼ同じである。
現状この拡張機能は私用の最低限の機能、つまりショートカットキーでタブをサスペンド/レジューム(スリーブ/再開)でトグルする機能しかないが、要望があればタイマーや複雑なif条件などを組み込んでいくこともできる。
紹介は以上である。